What are CSS Variables?
CSS Variables are powerful tools that have been with us for a long time. In this blog we are going to see how we can easily add a Dark Mode to our app, so we can change it dynamically or manually.
First of all, for all those who don’t know about CSS Variables, this a feature that helps you to declare variables in CSS.
Variables in CSS?! Yeah, let me explain that. Imagine that you have a color that you are going to use in a lot of places and will be reusing frequently. You can define a variable with that color as the value, then use it on all those places. This can also be helpful in case you want to reskin your app by just updating the variable color. That sounds pretty cool, eh?
Adding a Light Mode CSS Variable
Now, let’s get our hands on the code. We need to declare our Light and Dark theme on the root CSS file, so we can use each one when required. Let’s see an example of Light theme:

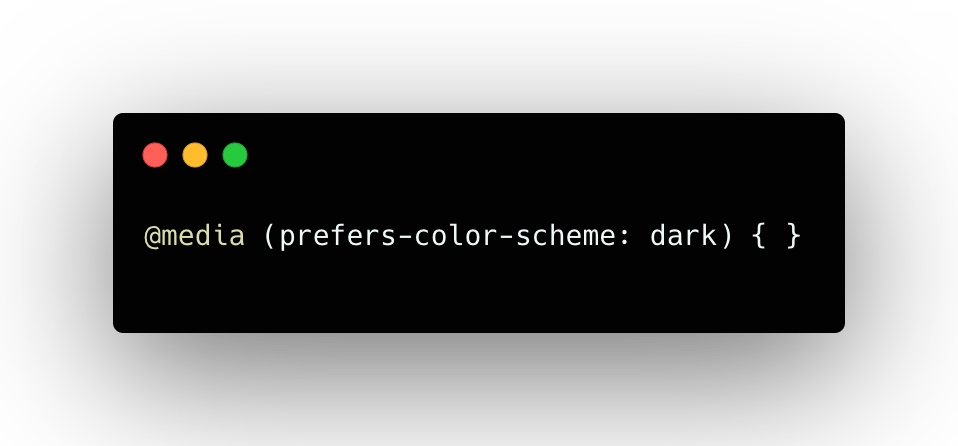
Once we are done with our Light theme, we might need to know some things before we go to define our Dark Mode. In CSS we can use the media decorator to know if our user has requested the system to use Dark color theme simply as adding this:

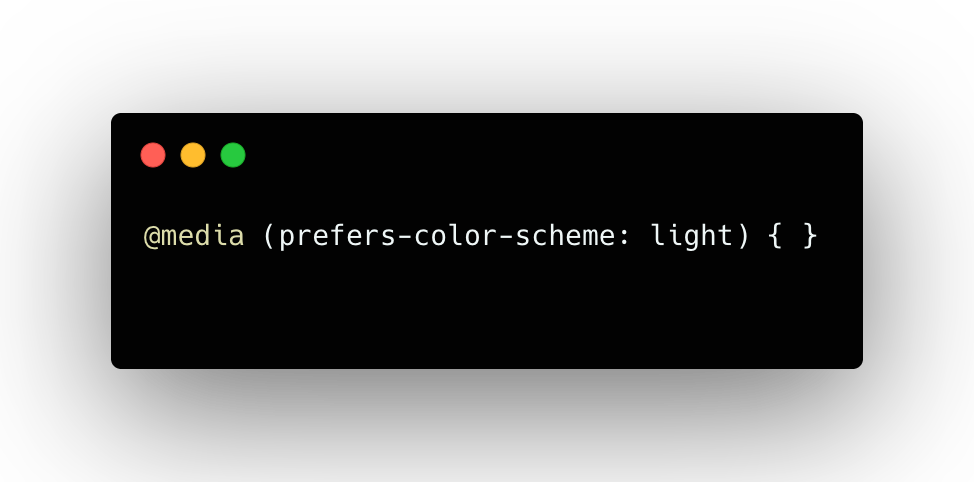
Furthermore, the styles added inside that media decorator will be applied whenever the user has requested the system to use a Dark color theme. What if we want to know when the user selects the Light color theme? Well, we can use it in the reverse flow simply by changing the parameter set on the media decorator:

Join the Dark Mode
Now that we know the decorator, we can use it to define our Dark theme easily. This will be achieved simply by adding the same variables from the Light theme and updating the values:

Once we add this in our CSS file, we are going to be able to swap between those two themes by changing the system mode between Light and Dark – easy, right? CSS Variables are pure magic!
Changing CSS Variables
Moreover, what if we want to allow the user to change it directly from the app – manually – instead of changing the system mode? CSS Variables have got our back again! Let’s see what we need for this case. To begin, let’s use the same theme:

We need to change the value of those CSS Variables dynamically from the app, so the user can swap to Dark Mode without changing the system mode. How are we going to achieve this though? We’ve mentioned just how powerful CSS Variables are, so just trust them and update them on run time!

Yes, it’s that easy! That line of code can update the variables in run time to new colors. Thanks to this, we can even have a place with different themes and variables the we can change easily. Re-skinning an app on run time was never this easy!