There are many reasons to create an accessible, easy to use experience for your users. Successful businesses realize that by putting time and energy into addressing the needs of their community members, they create an ecosystem of more engaged customers. Part of that energy is making sure that your website and products are easily accessible by your consumers, and we’re here to help guide you in how to make that a reality. In this article, we’re going to talk about the basics of Level A (Level 1) WCAG 2.0 compliancy and offer some suggestions you can provide to your design & development teams to make your website ADA compliant.
The WCAG 2.0 (“Web Content Accessibility Guidelines”) contains over 30 requirements set by the U.S. courts and the DOJ (Department of Justice) as success criteria; however, the only full requirement is “the full and equal enjoyment of the goods, services, facilities, privileges, advantages, or accommodations”. It’s important to remember that ADA compliance has many different levels and just like software development in general, your solution may have bugs. We have referenced and attempted to simplify some of the requirements of the entry level to ADA compliance, (Level A) so that it is easier to digest and take action on. The most important thing to do is to start down the path and implement best practices for your team to follow to maintain a level that is satisfactory and accessible to your users.
Why is ADA Compliance important?
On January 15th, 2019 the Ninth Circuit courts issued one of the first appellate decisions on the subject of websites and mobile applications’ accessibility to visually impaired and other disabled individuals under the Americans with Disabilities Act (“ADA”) and similar state statutes. You may have also read the recent headlines from Beyonce’s website accessibility lawsuit. While this was the most prominent headline by far, Beyonce was not the only business (or celeb) to be hit by ADA lawsuits. Companies such as Burger King, Amazon, and Rolex have also been part of an initiative to by lawyers to crawl the internet for companies lacking ADA compliance in order to file suits.
However; the fear of lawsuits and financial risks are not the only reasons why it’s a great idea for your business to adhere to ADA compliance standards. Morally, ethically, and financially it’s important to address the needs of your consumers. By adhering to these standards, you open yourself up to a greater population of dedicated community members and customers, and through following the compliance guidelines you’ll also inadvertently create a better user experience for your users, which has been proven countless times to increase profitability and overall company success.
What does it take to make my website ADA Compliant?
WCAG was created by The W3C Web Accessibility Initiative in order to “develop standards and support materials to help you understand and implement accessibility.” There are a couple of very simple practices that your team can take immediately in order to achieve ADA compliance, but first, you’ll want to check what type of compliance you currently have. WCAG 2.0 guidelines help translate ADA requirements into easy to follow steps to target specific elements on your website that will improve accessibility.
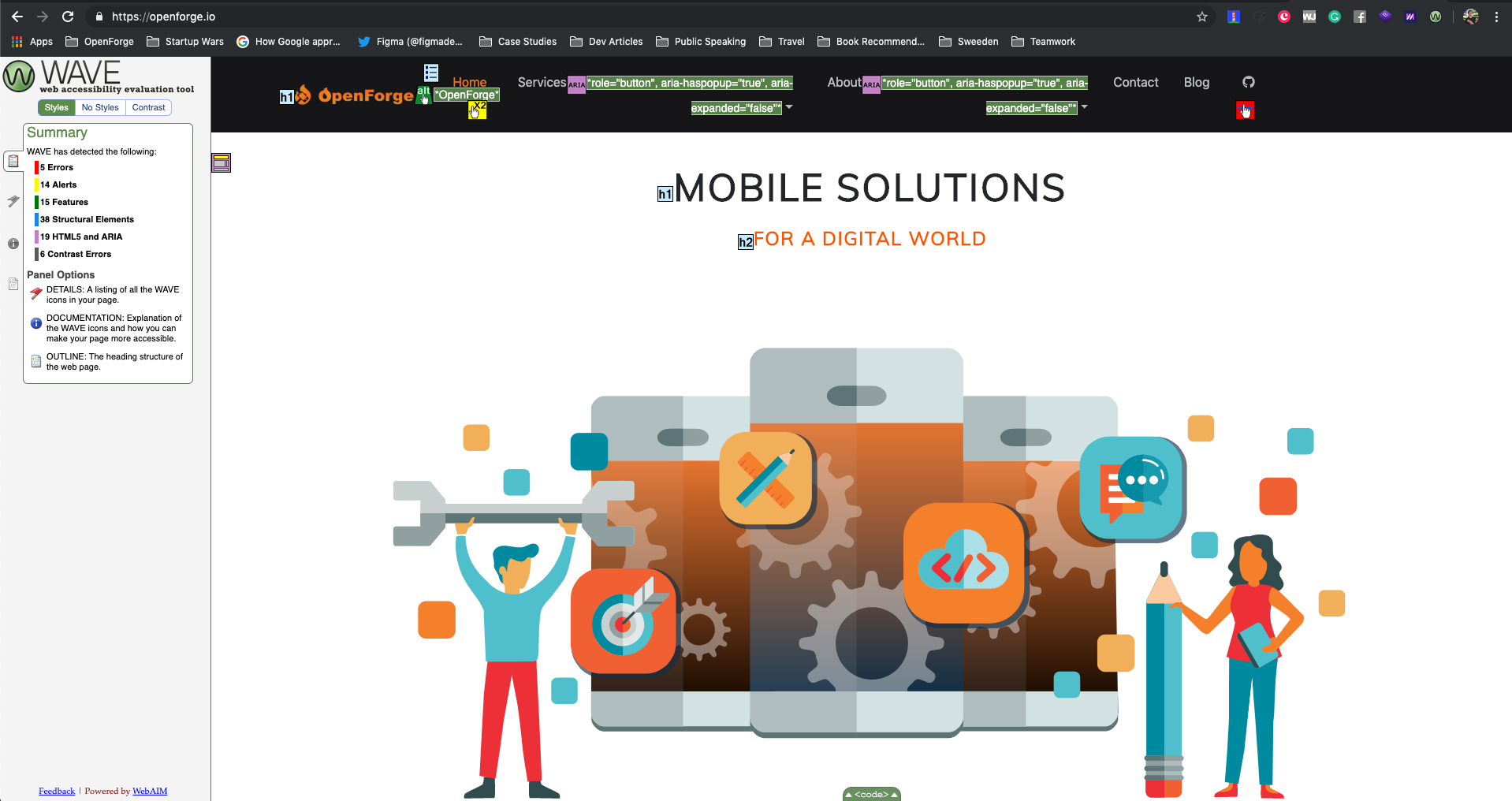
One of the best tools we’d recommend is the WAVE Evaluation Tool Plugin for Google Chrome. This is based on the WAVE website tool; however, it has been noticed that the web analytics tool has issues with certain domains and does not always work properly, so our suggestion is to use the chrome plugin. This tool will present a series of evaluation results that can allow your team to take action on individual items.

Google’s Performance tool, Lighthouse, also includes elements of ADA Compliance in its audit including color contrasts, speed, and best practices for progressive web apps. You can find full documentation on how to utilize Lighthouse on Google’s resource page; however, we do recommend taking a look at the following video as well.
How to achieve Level-A WCAG 2.0
Compliance
Now that you have some tools under your belt to analyze ADA compliance; let’s take a look at the “Quick Guide” to making your website ADA Compliant. We’ve pulled this information directly from W3’s Quick Reference guide, and have trimmed it down to be more easily readable as a checklist form.
The ADA Compliance Quick Guide has 4 main principles in which the requirements are categorized. The 4 Principles of ADA Compliance are Perceivable, Operable, Understandable, Robust. Let’s dive in!
Principle 1 – Perceivable
- Guideline 1.1 – Text Alternatives
- All non-text content (images, video, etc) have a text alternative tag
- Guideline 1.2 Time-based Media
- Pre-recorded alternatives are available for any time-based media
- Captions are provided for all prerecorded audio content in synchronized media
- Audio description or media alternatives are provided
- Guideline 1.3 – Adaptable
- Info and relationships can be determined programmatically or in the text (as opposed to purely through presentation)
- If content meaning is derived from it’s sequence, the same sequence must be available programmatically as well
- Instructions should not rely on sensory characteristics (shape, sound, size, etc)
- Guideline 1.4 – Distinguishable
- Use of color is not used as the only visual means of conveying information
- If any audio plays for more than 3 seconds, the system must include a mechanism to pause or stop the audio independent from the overall system volume.
Principle 2 – Operable
- Guideline 2.1 – Keyboard Accessible
- All functionality of the content is operable through a keyboard without requiring timing for keystrokes.
- If keyboard focus can be moved to a component of the page using a keyboard interface; then the focus can be moved away from that component using only a keyboard interface.
- If a keyboard shortcut is implemented using only letters, then the user must be able to turn off, remap, or activate the shortcut only on focus.
- Guideline 2.2 – Enough time
- If there is a time limit set by the content, it should be adjustable
- Pause, Stop, Hide – see full description
- Guideline 2.3 – Seizures and Physical Reactions
- Web pages do not contain anything that flashes more than three times in any one second period, or the flash is below the general flash and red flash thresholds.
- Guideline 2.4 – Navigable
- A mechanism is available to bypass blocks of content that are repeated on multiple web pages
- Each page has a title that is descriptive
- If a page can be navigated sequentially, it should be navigable using focusable elements in the same sequence
- The purpose of each link can be easily determined
- Guideline 2.4 – Input Modalities
- All functionality that uses multipoint or path-based gestures for operation can be operated with a single pointer and without a path-based gesture, unless it’s essential.
- Pointer cancellation
- Component names should contain the text that is presented visually (if they include text or images of text)
- Motion Actuation
Principle 3 – Understandable
- Guideline 3.1 – Readable
- The default human language can be programmatically determined
- Guideline 3.2 – Predictable
- When any component receives focus, it does not initiate a change of context
- Changing the setting of any user interface component does not automatically cause a change of context unless the user has been advised of the behavior before using the component.
- Guideline 3.3 – Input Assistance
- For each input error, identify the item that has caused an error and describe via text to the user
- Provide labels or instructions when content requires input
Principle 4 – Robust
- Guideline 4.1 – Compatible
Summary
It may seem like a lot at first glance, but many of the practices to make your website compliant are already considered industry best practices (such as alt tags) and have numerous benefits to your usability, searchability, and ranking in the global economy. We also recommend that teams start the requirements list for ADA compliance during the design phase of their applications. Waiting to development may waste precious time, resources, and cause deliverable delays down the line.
We hope you enjoyed this summary, and please sign up for our mailing list for more useful content and tutorials.