In the Hand-off phase, clear communication is crucial to ensure a successful product launch. Communicating your visual requirements early and often with your teammates and other relevant parties is one of the most essential parts of a designer’s job. This is especially important in this phase. In this chapter, we’re going to go over some best practices for handoff as they relate to prototyping interactions.
Help your development team read your file better
Figma makes it easy for developers to review front end styling and basic CSS for your designs – just share your prototype with the necessary team members with their permissions set to view, and they will be able to see details for each page in inspect mode.
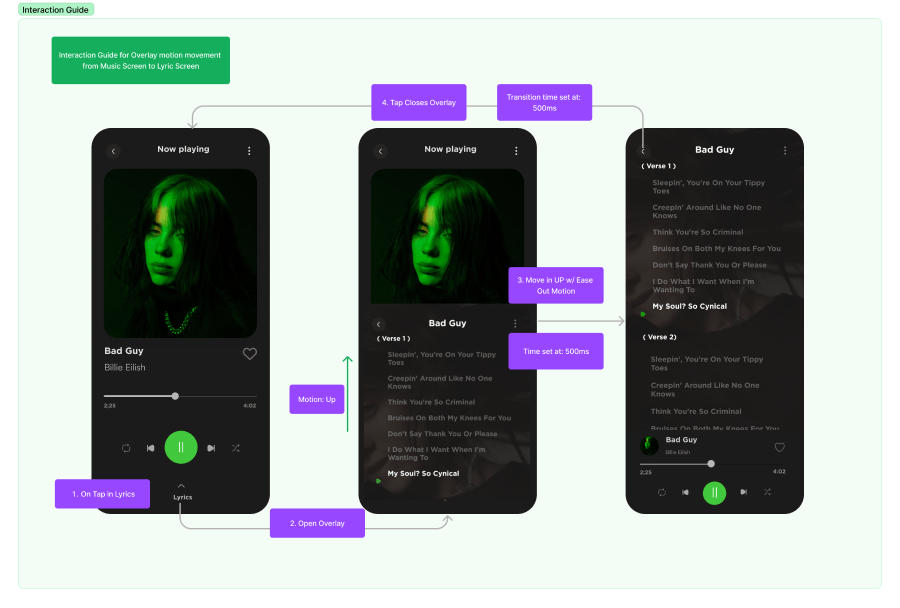
This certainly helps to cover the basics of your design specifications, but what about when it comes to documenting interactions? To define the steps of an interaction more clearly, you might consider providing your developers with an interaction guide. This will serve to outline the key states of your interaction, and will help the development team to clearly understand how it should be set up. Here is an example of how an interaction guide could look, using one of the examples we outlined previously:
Document Motion Studies
Instead of showing off static images or brief descriptions of how you visualize the interaction of your product, create actual prototypes that indicate the exact motion whenever they would be prompted. Document the direction a flow would take, how a particular button would respond to a tap, and all the relevant information about how you expect the elements to interact together.
A motion study doesn’t have to be too detailed, as long as it’s playable and clickable, it’s a good start for developers to review part of the work that they’d need to lay out when working on the back-end.
Interaction Guide
Through this particular visual, your team is able to review the outlined positions, rotations, scale, and timing of the elements. This can be able to include labels that indicate each specific requirement.

Utilizing this method can help you as a designer to be more thoughtful on the complexity of the requirements you’re setting on your design and, during the hand-off phase, your development team will thank you for outlining your requirements clearly.