What is a Clickable Prototype?
“Clickable Prototype” is a term used to describe the initial “blueprint” of a mobile application; essentially, it is the wireframes brought to life through a designed and interactive mock-up. Once the Clickable Prototype is complete, you can expect to go through a simulated experience of the app; you should be able to navigate through any screen or feature and the flow should be user-friendly and almost instinctual to operate.
While you can expect to get a better idea of the user experience of the app (the way it functions), and even the user interface (the look and feel of it); the Clickable Prototype is not a mobile application. Development is what will ultimately bring your dream to reality, but we’re not there just yet.
Why bother with creating a Clickable Prototype in the first place?
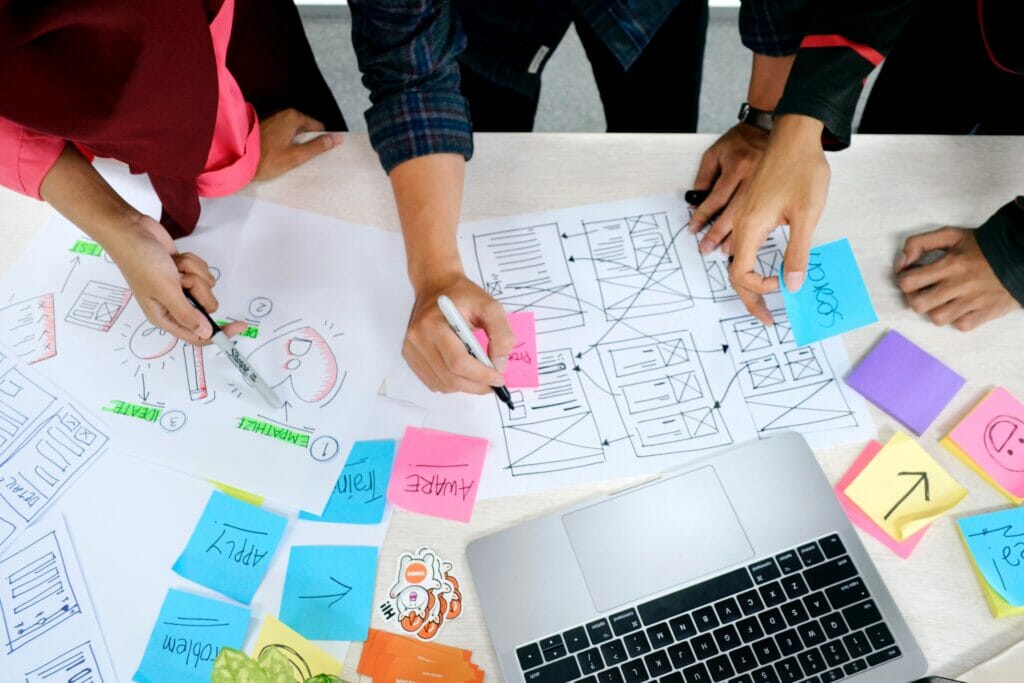
There are several advantages to going through a proper Discovery & Design Phase (that’s the name we use to refer to the very first step we would advise startups to go through. The Discovery & Design Phase consists of 3 main steps: creating wire frames, translating those wire frames into a clickable prototype, and finally, the brand identity phase; creating an app icon, splash screen, mood board and style guide). Those advantages are listed in bulleted format below:
It would enable you to click through the app in order to envision the user experience and flow to ensure that the features are complete
Ensures that any “hidden” elements (example: a drop-down menu) are, in fact, taken into consideration
Potential users can have an interactive experience, which will give them a real feel of what using the app would be like
Having a Clickable Prototype will enable a developer to estimate the scope of work, allowing you to get an actual cost estimate
Since it’s easier (and cheaper) to change course during this phase, we recommend testing the prototype with potential users from your target audience and gathering unbiased feedback from them in order to validate your concept
Best of all, a Clickable Prototype strengthens your stance when meeting with a potential investor for two reasons:
The investor would be able to experience the “app” firsthand
You’ll be able to provide them with concrete answers about where the money they’ll be investing will go (Whenever we present scopes to our customers, we like to do so “a la carte”; this means you’ll receive a detailed breakdown of hours needed – and related cost – per feature; allowing you to prioritize which feature gets developed when, based on time and budget constraints!)
Resources
That's it!
We look forward to seeing you during your workshop. If you have any questions in the meantime, please reach out to @jedihacks or @openforgemobile on Twitter.
~OpenForge Team
Check out additional resources for founders:
To stay up to date on our workshops, follow OpenForge on Facebook, Twitter, Youtube and Instagram.