UX/UI Design is one of the hottest tech jobs on the market now. A lot of graphic and visual designers are delving into the industry, and a lot of the ground rules and framework is freshly made. Most universities don’t even offer it as a study yet, and there are numerous software tools breaking into the scene trying to become staples in the environment. However, at this point favorites have been chosen and there are many software tools for UX/UI Design that most designers would agree are essential.
Usually these are programs that allow vector-based designs, prototyping, wire framing, and collaboration on projects. At OpenForge, we have many tools that we use to make great looking apps. Below are five tools that are essential to our process as a design team for when we work on UX/UI projects for prosperous companies across the nation. There are also many alternatives to these programs if you want to test the waters and see what works for you.
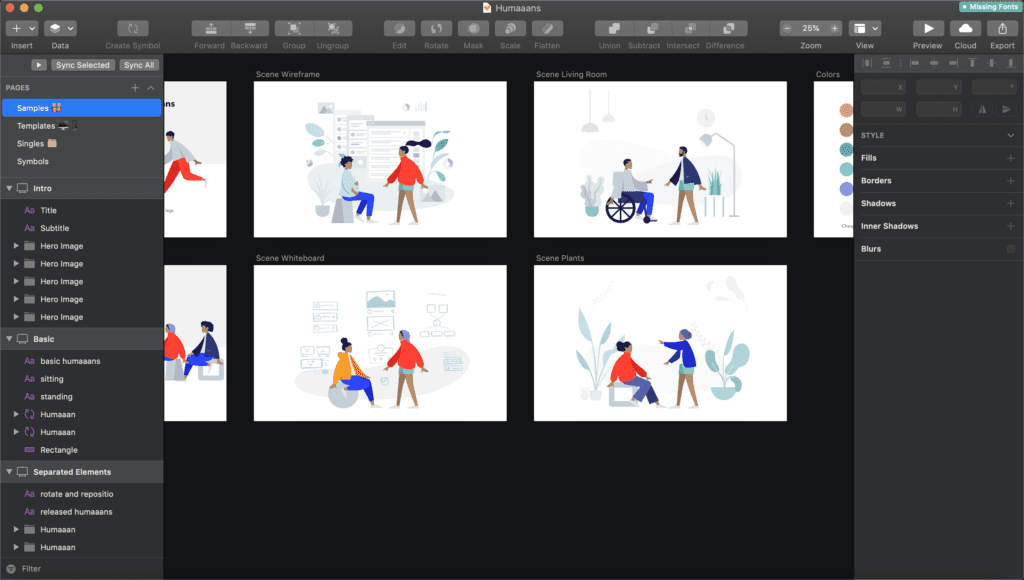
#1 – Sketch

Sketch is a vector graphics program that lets you design using vector and raster properties. Sketch is the industry standard for UX and UI design, as the vector based designs won’t lose image quality and it’s easy to collaborate on a single project. One of Sketch’s main appeals is the ability to use symbols, which allows the user to save certain objects as a reoccurring symbol that can be placed throughout the document. This means that whenever you make change to a symbol, it will affect every other object within that symbol throughout the design. This cuts out a lot of time and hassle going through the document and updating every single object whenever you make a change to how something looks. Also, you can use this with text by creating a text style. When a text style is created, whenever you type out text you can automatically assign it properties from a style you’ve created. This makes working in Sketch fast and efficient, and makes it easy to collaborate on a single project. Anyone interested in diving into the UX/UI industry should give Sketch a try.
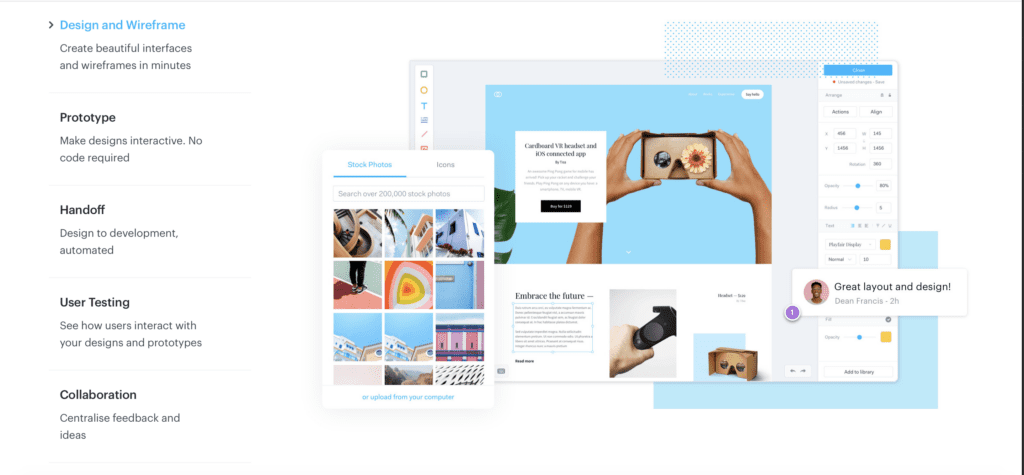
#2 – Marvel

Marvel is a prototyping program that lets you interact and play through designs. Marvel is a very accessible program, and you’re able to share the links to play through your project with anyone. Within Marvel, you place hotspots throughout your designs. These hotspots represent where user interaction takes place, such a tapping the screen or swiping the screen. Being able to test designs on the fly makes a huge difference in the design process. Since UX/UI is all about user interaction and experience, you’ll be able to make changes and design decisions around the feedback and insight from playing through the prototype.
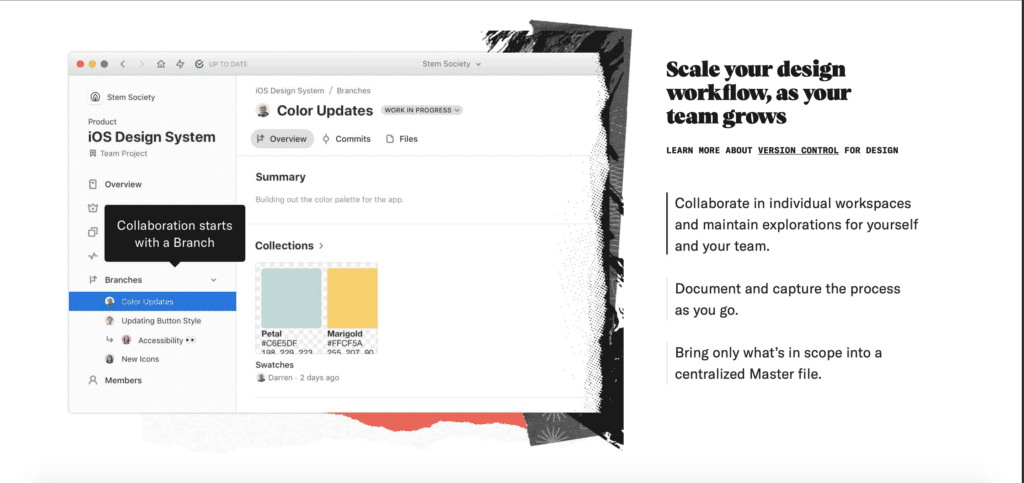
#3 – Abstract

Abstract is a version control program that keeps Sketch files organized and updated. When working on designs as a team, things can easily get out of control is the file isn’t managed correctly. Work that already done can be missed and done twice, work can be lost, designs can conflict, and much more. Abstract does all of that hassle work for you, and makes sure you’re working with the. Most updated version of the file and that your changes don’t conflict with your teammates’. In Abstract, you create branches that derive from a master Sketch file. In this branch, you can make any changes or additions to the design, and that file is then merged into the master file, which is the main file that will be used for the project. If you plan on working with a design team for UX/UI, Abstract is a very powerful resource.
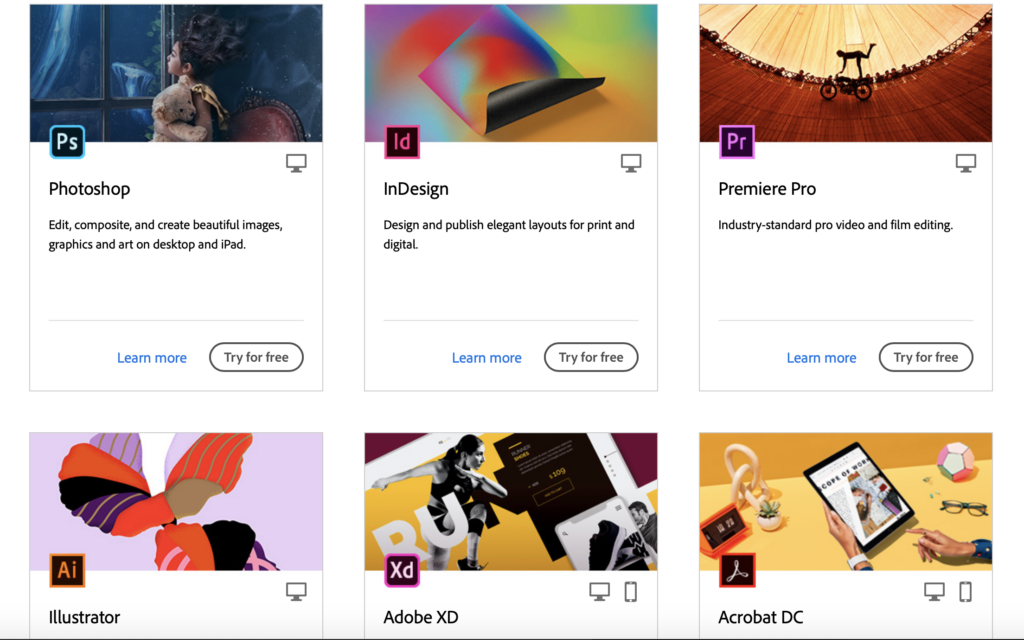
#4 – Adobe Creative Cloud

Adobe Creative Cloud is the most prolific and well known design programs in the world. Adobe has merged all of their products under one umbrella called Creative Cloud. This includes Photoshop, Illustrator, Adobe XD, Indesign, and much more. They’ve also adopted a subscription based model, so you it is possible to have access to all of the Adobe design programs for a monthly price. In terms of what is best for UX/UI design, Illustrator and XD are the top contenders. As a versatile vector-based tool, Illustrator is perfect for creating digital illustrations or creating concepts and drafts of UI design. If you get familiar with the pen tool and shape creation from Sketch, you’ll be able to jump into Illustrator with a better understanding of how it works, and vice versa. On the flip side, Adobe XD functions similarly to Sketch, giving the user a wide spectrum of digital design tools to create seamless and modern digital designs. XD is great for wire framing and can even prototype from within the program.
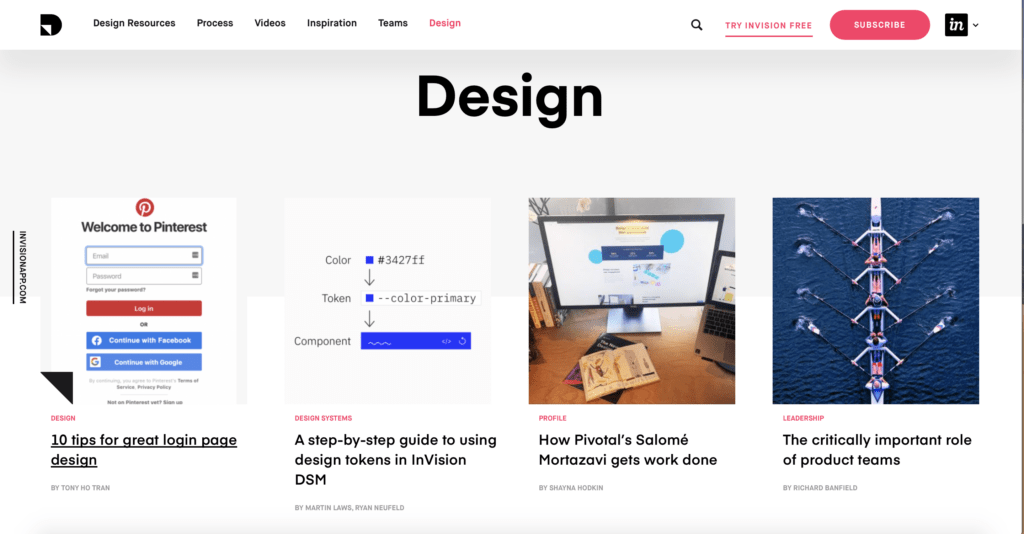
#5 – UX/UI Resources

We all hit creative blocks. Sometimes we just need some inspiration to rev our creative brains, or maybe we’ve reached the peak of our current knowledge and are ready to take it to the next level. That’s where the infinite resources of the internet come in. Sites such as Dribbble, Behance, Inside Design by Invision, UXPlanet, and more can provide new design inspirations and teach you more about the world of UX and UI. Reading articles can open up your mind to different approaches to design, and strengthen your mindset when it comes to digital design. Make sure to utilize the free resources these sites provide as well. Invision has free UX/UI kits on their site and UX Planet has case studies that help break down the design thinking behind interface designs.